データ作成情報データ作成のコツと注意点を紹介いたします
データ作成情報では、入稿されたデータのチェックや修正の経験を基に、データ作成の注意点やマメ知識を掲載していきます。何かお役に立てる情報があれば、どんどん利用してください。
画像データの文字や図形《ベクトルとビットマップについて》
これまでに何度か、写真だけでなく、文字もふくめた版下全体をPhotoshopで作成し、1枚画像として入稿されるケースがありました。その際、「文字が粗く見える気がする」といった内容のご相談をいただいたことがあります。
文字や図形のデータと画像データでは、データの構造が大きく異なります。
ベクトルデータとビットマップデータ
図形のデジタルデータには、ベクトルデータとビットマップデータがあります。ベクトルデータとは、「点」「線」「多角形」などの情報を座標値と属性情報で保持し表現するデータのことです。それに対しビットマップデータとは、格子状に配置しされた画素の集まりであり、各画素の位置情報は「列」「行」で表します。
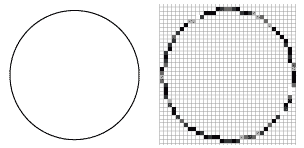
難しい言い方になりましたが、簡単に図で表すと下記のようになります。

←左がベクトルデータ、右がビットマップデータのイメージ図です
拡大・縮小時のデータに対する影響
ベクトルデータは、図形の開始点や終了点に関する「位置の情報」を持っています。例えば1辺1cmの正方形を2cmに拡大しても、データ内の情報は「1」が「2」に変更されるだけです。
それに対し、ビットマップデータは、図形の大きさを、画素の列×行、つまり画素数の量として保持しているため、1cmの正方形が2cmに拡大すると、単純にデータ量は4倍になります。また、現状の画素数を維持した状態で拡大を試みると、データは引き延ばされる形になります。
ここでも難しい言い方になりましたが、結論としては、以下の通りです。
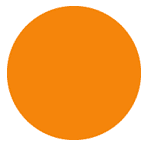
 |
→ |  拡大したベクトルデータ |
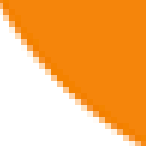
 拡大したビットマップデータ |
左のような円を作成・拡大した時、ベクトルデータの場合輪郭のシャープさは失われませんが、ビットマップデータはドットの目が目立ってしまいます。
- ベクトルデータは拡大、縮小が品質に影響することはありません。
(Illustrator、Indesign上で作成された図形、Micfosoftのオートシェイプで作成した図形など) - ビットマップデータは拡大、縮小によって品質が著しく変わってくるケースがあります。(画像一般。Photodrawのデータもこれに該当します)
文字のビットマップ化
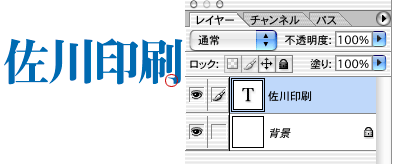
テキストデータもベクトルデータと同様、文字の形、大きさなどを「情報」として持っています。IllustratorやWord上で文字のポイント数を上げても、品質に影響はありません。しかし、Photoshop上で入力された文字は、結局はビットマップデータ扱いとなります。
 赤丸で囲んだ箇所を拡大すると… |

拡大した 
拡大した |
仕上がり時の解像度
ベクトルデータ、テキストデータの印刷時の品質は、出力機(プリンタ出力の場合はプリンタ)の解像度に依存します。弊社の場合、ベクトルデータの解像度は2,400dpi相当となります。
それに対し、一般的に印刷用として使用する画像解像度は350~400dpiです。ベクトルデータとして処理されていたものが、ビットマップデータとして扱うと、一気に解像度が下がってしまいます。特に文字は、形が複雑で、また見る人の目が集中しやすいため、他の箇所に比べて、ちょっとした粗さが気になるかと思います。
画像データの段階で解像度を上げておけば、文字や図形の精細さも上がります。しかし、上記で説明した通り、ビットマップデータは、情報を「量」で保持するため、解像度に比例してデータ容量も重くなります。データのやりとりや各段階での出力処理を考慮すると、文字データに合わせて解像度を2,400dpiに合わせるのは現実的ではありません。
作成方法に問題がなければ、350~400dpiの文字も、読み取ることは十分可能です。お客様の作成環境などの問題で、画像として扱わざるを得ない場合も対応致します。
いずれにしても、ご要望の品質との兼ね合いになりますので、一度ご相談くださいませ。
疑問点・不明点などございましたら、下記宛先にご連絡ください。
メール、お電話、FAX、何でも結構ですので、よろしくお願い致します。


