データ作成情報データ作成のコツと注意点を紹介いたします
データ作成情報では、入稿されたデータのチェックや修正の経験を基に、データ作成の注意点やマメ知識を掲載していきます。何かお役に立てる情報があれば、どんどん利用してください。
簡単部品作成術《形状別編》
Illustratorを少しかじったことのある方でしたら、「正方形」「正円(まん丸)」は、苦もなく作成できるかと思います。
それでは、「きれいなハートマーク」の作り方はご存知でしょうか。また、「完璧な正三角形」の作り方で悩むことはないでしょうか。
意外と知らないオブジェクトの作り方
方形、円形は、ツールバーから「長方形ツール」「楕円形ツール」を選択し、ドラッグ&ドロップで簡単に作れます。
「グラデーションツール」で簡単にグラデーションも作れ、テキストツールで入力した文字に対し、「フィルタ」や「効果」メニューからドロップシャドウをかけることも簡単です。
ツールを「応用」する大切さ
IllustratorやPhotoshopの機能を「最大限に活用」すれば、ビジュアル的に非常に優れたものが作れます。しかし、ソフトを使いこなすのはあくまでユーザーであり、きれいなビジュアルを描けるのは、優れたツールをいかに「応用」して使いこなせるかが大切です。
上記で例に挙げた正三角形やハートマークなら、ちょっとした工夫で作れます。下記、ご参照ください。
※画像はWindows XP、MacOS9.2のものです。
※ソフト又はOSのバージョンにより、メニューの名称などが若干異なる場合がございます。
※Illustrator、Indesign、PhotoshopはCS2、Quarkは4.1として書いています。
方法は一例であり、最善のものとは限りません。ご了承ください。
図形の形状変更
任意の形(四角や丸)を作り…
illustrator…「形状に変換」
「効果」⇒「形状に変換」で選択できます。パスの形状は維持したまま形を変更できます。

illustrator…「スタイライズ」
「効果」⇒「スタイライズ」、「フィルタ」⇒「スタイライズ」と2つ存在します。(下図は効果の一例)

「効果」と「フィルタ」の違い
前者は、外観を一時的に変更します。変更した後でも、アピアランスパレットから、数値などを修正することができます。後者はオブジェクト自体を変更するので変更した後は修正することができません。
⇒詳細はこちらへどうぞ(Adobe サポートデータベース)
illustrator…「ワープ」
こちらも「効果」にカテゴライズされており、アピアランスパレットから修正が可能となります。
下図のようなダイアログから設定ができます。

Indesign
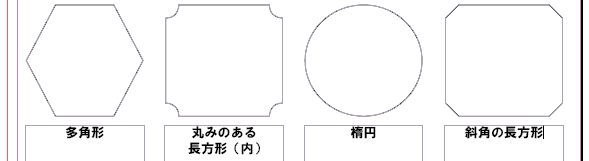
「オブジェクト」⇒「シェイプを変換」で、様々な形状に変換できます。【下図参照(ベースは長方形)】

Quark XPress
「アイテム」⇒「図形」で、様々な形状に変換できます。【下図参照(ベースは長方形)】

正三角形
Illustrator

Indesign
多角形ツールで、Shiftキーを押しながらなら作成できます。Shiftキーを使わないと二等辺三角形になってしまいます。
Photoshop
カスタムシェイプツールを使った方が手っ取り早いのですが、パスやシェイプ、細めの線などから「編集」⇒「回転で60°」で2辺分作成して、「レイヤーの結合」という手もあります。
※パスや線を回転する際は、基本の座標軸をそれぞれ左右に振り分けるのがポイント。
幾何学的な物(二等分線や中点など)は、正円をコンパスにみたてて、やってみてください。

文字や図形にフチ(llustrator)
少し前は「パスのオフセット」や、背面コピーなどでつけていましたが、ver9から実装されたアピアランス機能を使って手軽にフチが作れます。文字やオブジェクトを選択してアピアランスのメニュー「新規線を追加」で、メニューを文字の下にずらす(追加後に変更可能です)。
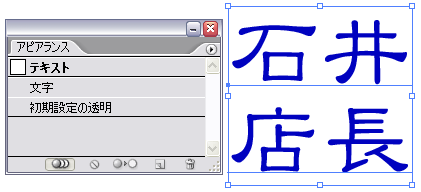
フチ文字作成手順(一例)
- 「ウインドウ」メニューより、アピアランスパレットを表示させた後、テキストを選択します。

- オプションメニュー「新規線を追加」を追加すると、フチがかかります。初期設定なので、色や線幅を調整します。

- 文字にフチをかけたが、文字がフチに潰されている場合は、線にあたるアピアランスを下に移動するだけで、きれいになることがあります(単純に文字にフチを付けると、線幅が文字の内側まで食い込み、文字が潰れてしまうことがあります)。

矢印
illustrator
矢印にしたい線を選択し、「スタイライズ」⇒「矢印」を選択します。
※これも「効果」の一種ですから、アピアランスパレットで数値を編集できます。

Indesign
「線」ウインドウで「始点」と「終点」を選択する。その他、設定できますので試してみてください。

Quark XPress
ラインを作成し、選択した状態で「アイテム」⇒「設定」でもいいですが、パレットにも表示されるのでこちらの方が楽かもしれません。

表、格子
illustrator
手動では、四角を作り、一辺を選んで移動(数値移動)コピーしていきますが、長方形グリッドツールを使った方が簡単に手早くできます【下図参照】。

Indesign
まずは、テキストボックスを作ってから「表」⇒「表の挿入」になります。
※余談ですが、Indesignに最初に取り組む時、表の作成でつまずくケースは多いようです。
表作成手順(一例)
- 表はテキストボックス内に作られます。とりあえず、ここでは適当な大きさのテキストボックスを作成します。
作成したら、テキストツールに切り替えてボックス内をクリックし、ポインタを点滅させます。

- ポインタを点滅させたままで「表」⇒「表の挿入」を選択します。そのあと、下図のような設定ダイアログが出てくるので行数などを設定します。
ちなみに、テキストボックスより表の方が大きいと溢れて表示されないので、その時はボックスを大きくしてください。

星
illustrator
ツールパレットの「スターツール」で作成できます。
ポピュラーなのはドラッグして作成する方法と、数値入力で作成する方法の2通りです。

Indesign
「多角形」ツールで頂点の数を「5」にし、星形の比率を調整します。Indesignでは、ドラッグで作成はできません。ダイアログから数値入力をして作成します。

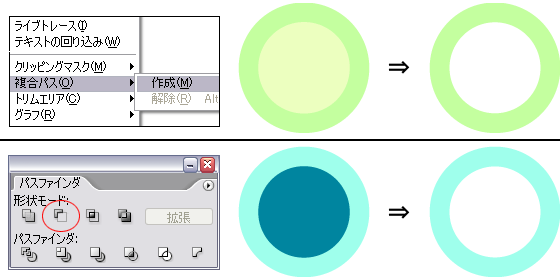
ドーナツ系(中心に穴の空いた図形)(llustrator)
2つ図形を作って「複合パス」か「パスファインダ⇒型抜き」で作れます。
※「複合パス」で作成した場合、「解除」で元の状態に戻せますが、「パスファインダ」で作成した場合は戻せません。

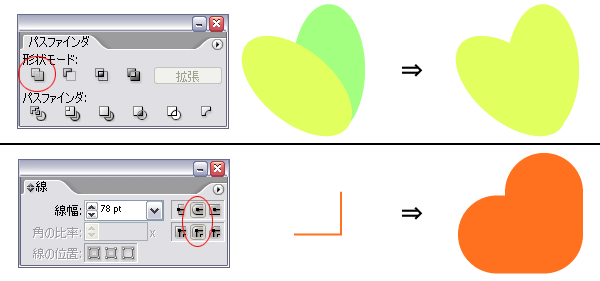
ハート(illustrator)
楕円を作成し、斜めにさせて合体する、もしくは、太めの線をV字または直角に引いて端の形状を丸にする。
※フォントのハートからアウトラインをとって流用した場合、パスが若干きれいな曲線にならない事があります。

線路(illustrator)
黒い線を引き、その前面に白い破線を引く(アピアランスでやると簡単に変更できます)
黒を薄くして白線の破線を変えると「道路」になり、黒線を細くして、前面を黒の間隔の広い点線にすると「路面電車」などになります。
破線の設定を細かく入れると等高線なども作れるので、グラフィックスタイルで登録しておくと便利です。
線路作成手順(一例)
- ペンツールで直線を描きます。(例では線幅を10ptに設定)

- 「新規線を追加」後、色・破線の設定を行います。
(例では線幅を8pt、破線を線分20pt、間隔33ptに設定しました。)

雲(ふきだし)
Illustrator
楕円の枠をいくつか作り、選択して「パスファインダ」ウインドウから形状エリアを追加【下図参照】。
Indesign
illustrator同様、楕円をいくつか作り、選択して「オブジェクト」⇒「パスファインダ」⇒「追加」で作成できます。

その他
数値入力
図形の作成とは関係ありませんが、ほとんどの数値ウインドウ(変形やメニューパレットなど)は「加減乗除」が可能ですので、10ミリ高さを増やしたいなら、数字の後ろに「+10」を入力します。また、数値入力できるウインドウは、Tabキーで次の項目に進む事ができます。数値を暗算し、マウスで各項目を選択していないでしょうか?
フォント名も、最初の文字を入れると表示されるので、たとえば数字を頭にしたフォントセット名を付けておくと便利かもしれません。
Photoshop
「編集」⇒「プリセットマネージャ」、またはシェイプのメニューで見ると、カスタムシェイプには、あらかじめ矢印、ハート、格子などの図形がたくさんリストアップされているので作りたい図形があるかもしれません。
illustrator
「ウインドウ」⇒「シンボルライブラリ」に、多くの素材図形が収納されています。簡単なデザイン、アクセントに使用できるかと思います
Office系ソフト
図形には、「オートシェイプ」や文字を図案化する「ワードアート」などがあります。「挿入」⇒「図」
バージョンが上がるたびに、新機能や改善点がクローズアップされがちですが、上記のような方法はかなり前のバージョンからTIPSとして多く存在します。ユーザガイドやネットで調べつつ、自分なりの効率アップを考えてみるとより使い勝手が良くなると思います
疑問点・不明点などございましたら、下記宛先にご連絡ください。
メール、お電話、FAX、何でも結構ですので、よろしくお願い致します。


