データ作成情報データ作成のコツと注意点を紹介いたします
データ作成情報では、入稿されたデータのチェックや修正の経験を基に、データ作成の注意点やマメ知識を掲載していきます。何かお役に立てる情報があれば、どんどん利用してください。
文字組みの崩れ《インデント、トラッキング、カーニング、ツメの設定》
入稿データをチェックしていると、特に「文字組み」扱いの箇所に、文字のばらつきがよく見られます。
改行位置がきれいにそろっていないもの、字下げが半角になっているもの、文章中の1行または1箇所だけ文字間が妙に空いているもの(ジャスティファイの悪影響?)や、稀に文字と文字がくっついている、重なっているものもみられます。
こうなると「きれい、きれいじゃない」の問題ではなくなります。
以上を踏まえ、今回のお役立ち情報ですが
●文章でよく見られる文字の乱れの改善法
●フォント、ソフトに見られる傾向(例えば「ト」の左は空きがちになる)
●ついやってしまいがちな操作、改善方法、気を付けるべき点など
単純な「操作ミス」「大雑把」が殆どかもしれませんが、各フォント毎に特徴があるのも事実であり、(ダイナフォントの字形、「DFP」「DFG」の違いなどが顕著)、ちょっとした配慮・知識で改善される面もあるのではと思います。
注意事項
※画像はWindowsXP、MacOSXのものです。
※ソフト又はOSのバージョンにより、メニューの名称などが若干異なる場合がございます。
TrueTypeフォントについて
市販のTrueTypeフォントや、ソフトに同梱されている書体を使用されている入稿データもよくあります。
ここで気をつけたいのは、TrueTypeフォントについては、同じ名前であっても形状が大きく異なるものが存在するということです。
書体名の頭(例:DFG、HG)の種類が違ったりすると形が変わる可能性があります。
データがillustratorであれば必ずアウトラインを、IndesignであればPDF書き出しを推奨いたします。
詳しい方法は下記リンク先を参照
アウトライン方法 ⇒ データ作成情報「アウトライン」
PDF作成方法 ⇒ PDF-TIPS「PDFの書き出し方法」
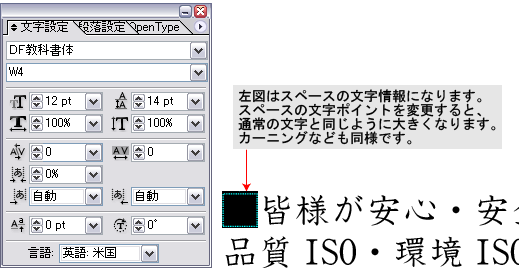
スペースとインデント
ワープロやOfficeの流れからか、DTPでも、表や段組の文字揃えにはスペースキーで空白を空け、見た目を整えている場合がよくあります。プロのデザイナーでも少なくありません。
しかし、空白には文字の属性(書体、大きさ)があり、コピーペーストすれば、属性も引き継ぎます。スペースの次から文字を打てば、その書体や大きさになります。スペースとは「空白」という文字の一つと考えるといいと思います。

「スペースで頭揃えしていたが、次行から大きさを変えたため、スペースがそろわなくなった」、という例はよくあります。半角スペースだと余計合わせづらく、やむなくガイドラインを引いて目視で合わせているケースも見て取れます。またスペースの書体が他と違う事に気づかず、前後の書体だけ他と違っていたりします。
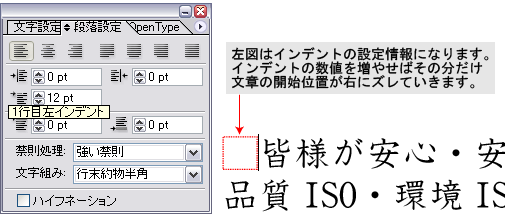
このような状況を避けるために「インデント」という機能を使用することも一つの手だと思います。

インデントとは
字下げ機能のこと。改行すると、文字の位置は一番左になってしまうが、インデントを設定すると改行後の文字の位置を任意の位置に変更することができる。
Opentypeへのフォント置換について
消費者のニーズや技術の進歩にともない、OS9からOSX、MacintoshからWindowsへ、入れ替えている方も多いと思います。
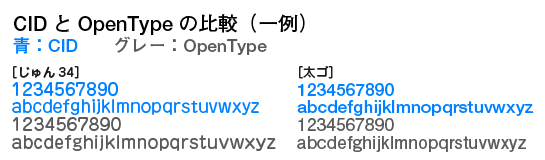
その中で、書体をOpentypeへ切り替えをされている場合もあるかと思いますが、MacのCIDフォントとOpentypeフォントは、書体の成り立ちと詰め情報が根本的に異なっています。
また、名前が同じであっても形状は若干違います。わずかな違いですが、おもに半角英数字に見られます。

上図の例では、「G」の形が異なります。そして、文字の幅が明らかに違います。データ中の組版をCIDからOpentypeに書体を切り替えた時は、体裁を見直す事を推奨致します。
Adobe CSのトラッキング(字送り)とカーニング(文字間のツメ)と文字ツメ
昔からDTPの文字組には、トラッキング(字送りのツメ)とカーニング(文字間のツメ)がよく使用されています。Quarkなどにもあったので、今でも組み合わせて使う方は多いようです。
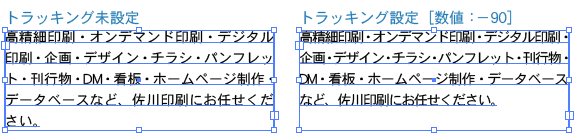
トラッキング
トラッキングとは、選択したテキストまたはテキストボックス全体の文字間隔を調整するもので、やりすぎると文字同士が重なってしまうことがあります。

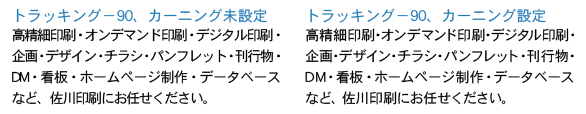
カーニング
トラッキングでの文字同士の重なりを修正するためにカーニングを使用します。
カーニングとは、文字と文字の間隔を調整する機能でありトラッキングなどと、組み合わせてアキの文章のバランスをとる使い方もできます。
さらに、Adobe CSのカーニング設定にある「オプティカル」や「メトリクス」は、欧文書体を基本に考えられた機能です。
日本語書体でこれを使用すると、不均一な文字間隔になることがあります。
Opentypeにしていて、文字の持つツメ機能を使用したい場合は、「プロポーショナルメトリクス」を使用するときれいな文字組が作成しやすくなります。

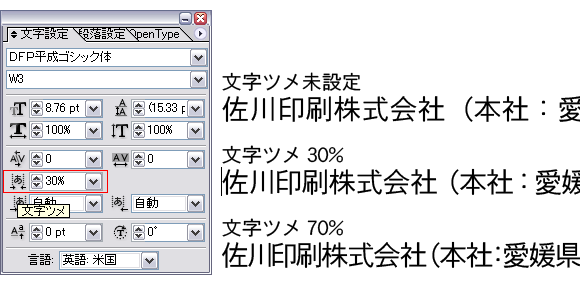
文字ツメ
しかし、文字量が圧倒的に多いと非効率なうえ、上位バージョンで開く場合(CS→CS3など)文字組み(字間など)が狂う場合があります。そこでCSになってから加わった「文字ツメ」という機能を使用します。

illustratorでは、ツメや組みといった機能もあったのですが、この機能に多くはとってかわっています(あるいは、文字組設定)。
文字ツメは、文字間のアキ量を調整する機能です。カーニングなどと併用できますので、簡単にきれいな組版にするには、まずはこちらの使用を推奨致します。
文字規格(Adobe Japan 1-x)による書体の変化について
昔は、旧字体がDTPでは出ないものが多く、Biblosなどの外字書体が使用されていました。Opentype登場後、これらの旧字も対応できるようになっています。
書体の文字数は、JIS規格である「JIS漢字コード」に合わせ少しずつ増えており、これに対応するため、メーカーは同じ書体で文字規格対応版を順次リリースしています。(例えばモリサワには同じ書体でもstd、pro、pr5、pr6、と4つタイプがあります)
当然、DTP上では違う書体として認識されるので、違うバージョンが入っていると、不明フォントとして扱われます。
特にWindowsVistaは、「JIS2004」という規格に対応していますが、これはXPの規格とは異なります。これにより、同じ書体でも、規格が異なると、一部文字の形状やツメが変わる可能性があります。
文字対応は最新のものに変更するのは大事ですが、長文や旧字を多く使用する書籍などは、書体の変更時に注意が必要です。
疑問点・不明点などございましたら、下記宛先にご連絡ください。
メール、お電話、FAX、何でも結構ですので、よろしくお願い致します。